jQueryで要素の高さを取得する方法ですが、高さといってもborderを含んだりpaddingの内側だったりとさまざまです。
高さを指定したり変更する方法も併せてご紹介します。
目次
要素の高さを取得
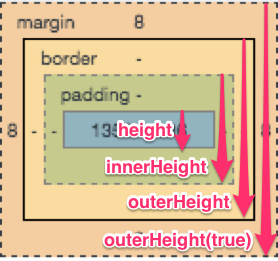
要素の高さは以下の図のように、4パターン取得できます。

上図の赤字がメソッドですが、要素のどの部分を取得するかでそれぞれ用意されていますので、以下でご紹介します。
height() でpaddingの内側を取得
paddingの内側の高さを取得します。
基本構文
$(‘p’).height()
HTML&CSS
|
1 2 3 4 5 6 7 8 9 10 |
<style> p { height: 480px; margin: 10px; padding: 10px; border: 3px solid #000; } </style> <p>高さを取得</p> |
jQuery
|
1 2 3 4 5 6 7 8 9 |
$(function() { // padding内側の高さを取得し、変数に格納 var h = $('p').height(); // コンソールログに表示 console.log(h); }); |
結果(コンソール)
480
上記のようにpaddingの内側の高さが取得できました。
ちなみにheight()はpxなどの単位は除外され、整数で取得されます。
コンソールについては下記ページでご紹介しています。
innerHeight() でborderの内側を取得
paddingを含めたborderの内側の高さを取得します。
基本構文
$(‘p’).innerHeight()
HTML&CSS
|
1 2 3 4 5 6 7 8 9 10 |
<style> p { height: 480px; margin: 10px; padding: 10px; border: 3px solid #000; } </style> <p>高さを取得</p> |
jQuery
|
1 2 3 4 5 6 7 8 9 |
$(function() { // border内側の高さを取得し、変数に格納 var h = $('p').innerHeight(); // コンソールログに表示 console.log(h); }); |
結果(コンソール)
500
上記のようにpaddingの値を含めたborderの内側の高さが取得できました。
paddingは上下10pxずつなので、以下のように500pxとなります。
本体 480px + 上padding 10px + 下padding 10px = 500px
outerHeight() でborderを含めて取得
paddingとborderを含めた高さを取得します。
基本構文
$(‘p’).outerHeight()
HTML&CSS
|
1 2 3 4 5 6 7 8 9 10 |
<style> p { height: 480px; margin: 10px; padding: 10px; border: 3px solid #000; } </style> <p>高さを取得</p> |
jQuery
|
1 2 3 4 5 6 7 8 9 |
$(function() { // paddingとborderを含めた高さを取得し、変数に格納 var h = $('p').outerHeight(); // コンソールログに表示 console.log(h); }); |
結果(コンソール)
506
上記のようにpaddingとborderの値を含めた高さが取得できました。
paddingが上下10pxずつとborderが上下3pxずつなので、以下のように506pxとなります。
本体 480px + 上padding 10px + 下padding 10px + 上border 3px + 下border 3px = 506px
outerHeight(true) でmarginも含めて取得
outerHeight()の引数にtrueを指定するだけでpaddingとborderに加え、marginまでも含めた高さを取得します。
基本構文
$(‘p’).outerHeight(true)
HTML&CSS
|
1 2 3 4 5 6 7 8 9 10 |
<style> p { width: 780px; margin: 10px; padding: 10px; border: 3px solid #000; } </style> <p>横幅を取得</p> |
jQuery
|
1 2 3 4 5 6 7 8 9 |
$(function() { // paddingとborderとmarginも含めた高さを取得し、変数に格納 var w = $('p').outerWidth(true); // コンソールログに表示 console.log(w); }); |
結果(コンソール)
526
上記のようにpaddingとborderとmarginの値を含めた高さが取得できました。
paddingとmarginが上下10pxずつとborderが上下3pxずつなので、以下のように526pxとなります。
本体 480px + 上padding 10px + 下padding 10px + 上border 3px + 下border 3px + 上margin 10px + 下margin 10px = 526px
ブラウザの高さを取得
要素だけでなく、ブラウザの高さも取得できます。
現在表示されているブラウザ枠内の高さです。
|
1 2 3 4 5 6 7 8 9 |
$(function() { // セレクタにwindowを指定しブラウザの高さを取得して、変数に格納 var h = $(window).height(); // コンソールログに表示 console.log(h); }); |
結果(コンソール)
715
スクロールイベントでよく使いますね。
ドキュメントの高さを取得
ブラウザの枠外に隠れている部分も含めた、ドキュメント全体の高さも取得できます。
|
1 2 3 4 5 6 7 8 9 |
$(function() { // セレクタにdocumentを指定しブラウザの高さを取得して、変数に格納 var d = $(document).height(); // コンソールログに表示 console.log(d); }); |
結果(コンソール)
1618
要素の高さを設定、変更する
上記でご紹介してきたメソッドを使って、高さを変更したり設定できます。
ここでは一気にご紹介します。
HTML&CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<style> p { height: 480px; margin: 10px; padding: 10px; border: 3px solid #000; } </style> <p id="h01">高さを指定1</p> <p id="h02">高さを指定2</p> <p id="h03">高さを指定3</p> |
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function() { // padding内側の高さを設定 $('#h01').height(280); // border内側の高さを設定 $('#h02').innerHeight(280); // paddingとborderを含めた高さを設定 $('#h03').outerHeight(280); }); |
結果(HTML)
|
1 2 3 |
<p id="h01" style="height: 280px">高さを指定1</p> <p id="h02" style="height: 260px">高さを指定2</p> <p id="h03" style="height: 254px">高さを指定3</p> |
<p>要素にstyle属性が追加され、それぞれに値が追加されました。
通常innerHeight()と outerHeight()は高さの設定はできないという認識でしたが、試してみると上記のように動作しました。
しかもinnerHeight()はpaddingを除いた値が、 outerHeight()はpaddingとborderを除いた値が設定され、何気に便利ですね。
ちなみにouterHeight(true)での値の設定はできませんでした。
