jQueryでどのように動作したかなどのデバッグをする際、アラートを使うことが多いかと思います。
ただ、毎回アラートがピコンピコン出るのは煩わしいですね。
そこで、ブラウザのコンソールを使ったデバッグをご紹介します。
ブラウザ上の表示は何も変わりませんが、コンソールと呼ばれる箇所に結果が出力されるため、デバッグに最適ですね。
目次
コンソールとは?
ブラウザには、コンソールと呼ばれる、入出力ウィンドウが実装されています。
コンソールに文字列を出力して、動作確認やデバッグに活用することができます。
何故かプログラムが上手く作動しない際に、変数の中身をコンソールに出力したり、要素がきちんと取得できてるかなど、使う頻度はかなり高いかと思います。
google chrome、firefox、IEでの確認方法を次でご紹介します。
コンソールの確認方法
windowsマシンで、各ブラウザのコンソールの確認方法は以下のとおりです。
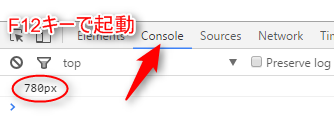
google chromeの場合

- F12キーでデベロッパーツール起動
consoleタブをクリックconsole.log()の中身が表示される
※ctrl+Shift+Jでも起動
※デベロッパーツールは右クリック→検証(I)でも起動
※macはoption+command+Jで起動
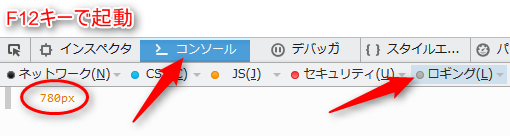
firefoxの場合

- F12キーで開発者ツール起動
コンソールタブをクリック- 何も表示されていなければ
ロギング(L)をクリック console.log()の中身が表示される
※ctrl+Shift+Kでも起動
※開発者ツールは右クリック→要素を調査(Q)でも起動
※macはoption+command+Kで起動
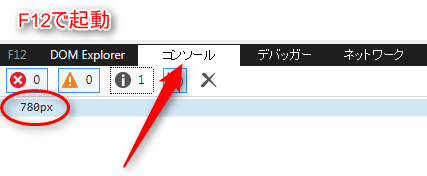
Internet Explorerの場合

F12キーで開発者ツール起動コンソールタブをクリックconsole.log()の中身が表示される
※開発者ツールは右クリック→要素の検査(L)でも起動
コンソールの使い方
コンソールログは以下のように使います。
console.log( コンソールに表示させる内容 )
コンソールに変数の中身を表示させる
jQuery
|
1 2 3 4 5 |
// 変数にテキストを格納 var str = 'コンソールテストです。'; // 変数の中身をコンソールに出力 console.log(str); |
結果(コンソール)
コンソールテストです。
コンソールに配列の中身を表示させる
jQuery
|
1 2 3 4 5 |
// 変数にテキストを格納 var citys = ['神奈川','大阪','福岡']; // 変数の中身をコンソールに出力 console.log(citys); |
結果(コンソール)
[“神奈川”, “大阪”, “福岡”]
コンソールに配列の値の個数を表示させる
jQuery
|
1 2 3 4 5 6 |
// 変数にテキストを格納 var citys = ['神奈川','大阪','福岡']; var len = citys.length; // 変数の中身をコンソールに出力 console.log(len); |
結果(コンソール)
3
上記のようにいろいろな使い方が出来るので、デバックの際は活用してみませんか?
